
Site réalisé dans le cadre du cours Interface Homme-Machine - Licence 3 SLIC, parcours Communication Multimédia / Montbéliard - Antoine Jourdan - septembre 2012
Introduction
Les critères ergonomiques permettent d'orienter les choix de conception vers des
pistes ergonomiquement solides, sans pour autant sacrifier l'aspect mercatique ou esthétique d'un site.
Ils contribuent ainsi à éviter les pièges de la subjectivité et des goûts personnels,
en offrant un cadre de travail neutre et efficace.
Vous trouverez sur ce site les préceptes pour concevoir une bonne interface web.
Sont présentés ici les critères AFNOR* énoncés par
Dominique Scapin et
Christian Bastien, dans leur ouvrage "Critères
Ergonomiques pour l'Évaluation d'Interfaces Utilisateurs" (1993), ainsi que les règles ergonomiques définies
par Amélie Boucher (« Ergonomie web », 2007).
Les travaux de ces ergonomes se recoupant pour beaucoup, une sélection a été faîte, et 9 grands principes
ont été retenus. Les intitulés choisis correspondent finalement, pour la plupart,
aux intitulés des critères AFNOR, car ils sont (c'est un avis personnel) plus précis et spécifiques que
ceux des règles d'Amélie Boucher.
Des exemples d'interfaces ont été sélectionnés pour chaque critère
ou règle, afin d'illustrer ce qu'il convient de faire et ce qui, au contraire, est à éviter
absolument...
Bonne lecture !
* Agence Française de Normalisation
Guidage
Ce critère AFNOR correspond aux règles d'Architecture, d'Assistance, d'Organisation visuelle et d'Information énoncées par Amélie Boucher. Le guidage est un "ensemble de moyens mis en œuvre pour conseiller, orienter, informer et conduire l'utilisateur lors de ses interactions avec l'ordinateur." D'un point de vue général, il s'agit d'évaluer la façon dont le système prend en charge l'utilisateur, le résultat étant que l'utilisateur doit comprendre clairement ce qu'il peut faire et comment il peut le faire. Le Guidage comprend quatre sous-critères:
Incitation
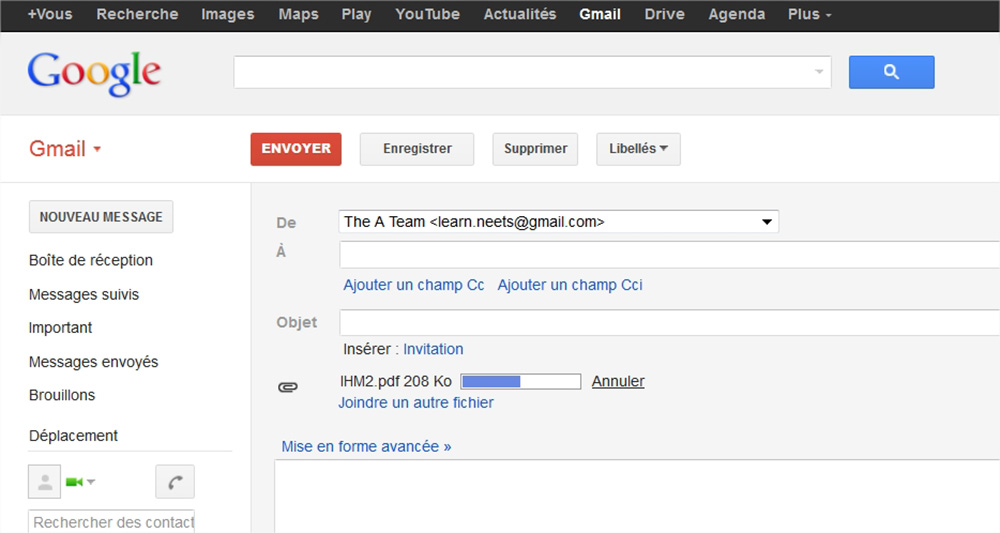
Ce critère AFNOR correspond à règle d'Assistance chez par Amélie Boucher. "Inciter l'utilisateur à effectuer des actions spécifiques en lui fournissant des indices." Selon le contexte, on doit faire savoir à l'utilisateur quelles alternatives s'offrent à lui. Par exemple il faut indiquer à l'utilisateur où il se trouve dans le site web, quels éléments sont cliquables (notion d'affordance), ou encore concevoir des titres de page clairs et adaptés au contenu. L'incitation, c'est simplifier les mécanismes de recherche d'information. Cela permet au final de réduire la perte d'orientation et les erreurs qui y sont liées.

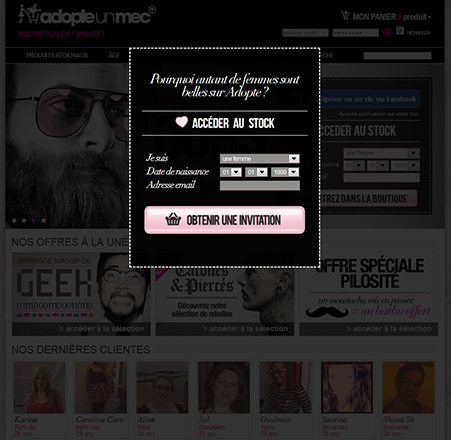
Pour pouvoir utiliser le site adopteunmec.com, il faut être inscrit. Pour cela, lorsqu'on arrive sur le site, tous les liens ou images qui nous paraissent cliquables sont en fait désactivés, et n'importe quel lien aura pour effet d'ouvrir la fenêtre ci-dessus. L'aide à la saisie dans les formulaires illustrent bien le principe d'incitation. Dans cet exemple, les champs sont pré-remplis, l'utilisateur n'a plus qu'à choisir les bonnes options. Ceci réduit considérablement les erreurs lors de l'inscription au site, qui devient facile.
Sur la page produit de Zaggora, un texte précise qu'il faut cliquer sur les photos pour accéder aux produits. Cela aurait pu être évité en faisant changer d'apparence les cases lors du passage de la souris.
Groupement / Distinction entre items
Ce critère AFNOR correspond aux règles d'Architecture et d'Organisation visuelle chez Amélie Boucher. "Groupement des différents éléments visuels de façon cohérente et ordonnée." Les groupements effectués sont-ils pertinents? Il est fondamental de regrouper les éléments qui vont ensemble et de séparer ceux qui ne vont pas ensemble. Lorsque les groupes sont bien définis, on peut réfléchir à la manière de les figurer. Deux procédés sont classiquement employés :
Groupement / Distinction par localisation Il s'agit du positionnement des items les uns par rapport aux autres : on les rassemble pour marquer leur appartenance à une même classe, ou bien on les éloigne pour signifier leur différence.

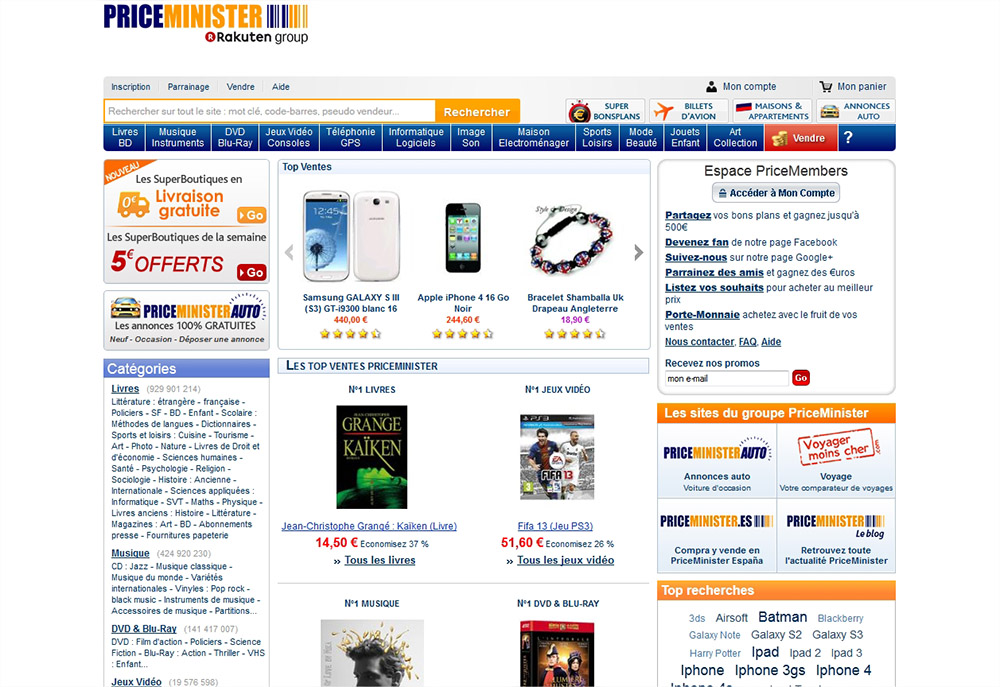
Sur le site Priceminister, on trouve deux ensembles distincts de menu: un menu principal horizontal en haut contenant les catégories de produits, et un plus bas à gauche qui est lui un menu contextuel, et qui varie en fonction de la catégorie dans laquelle on se trouve (par exemple si on est sur la page DVD, il nous permettra de choisir parmi des genres de film, ou bien de choisir la langue, ou encore le prix, etc).
Groupement / Distinction par le format Le format concerne les caractéristiques graphiques (couleur, forme, animation...) attribuées aux éléments, et permettant de les grouper ou de marquer leur différence.

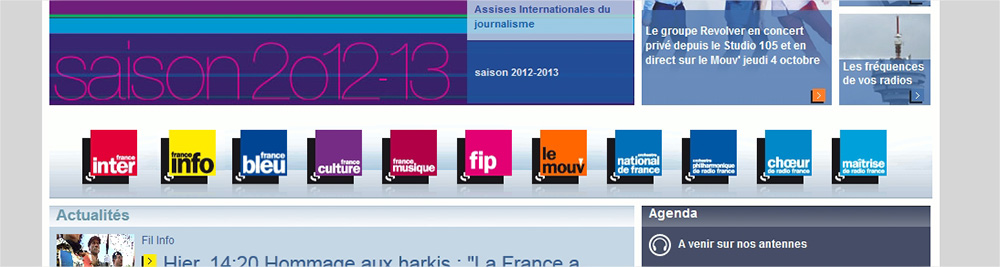
Sur le site Radio France, un menu horizontal est formé par les radios du groupe Radio France. Pour distinguer les radios, une couleur différente est attribuée à chacune (rouge pour France Inter, jaune pour France Info, violet pour France Culture, etc).
Feedback immédiat
Ce critère AFNOR correspond à la règle d'Information chez Amélie Boucher. "L'ordinateur doit répondre à l'utilisateur en fonction des actions et des requêtes de ce dernier." Il s'agit d'informer l'utilisateur sur l'efficacité de ses actions, pour s'assurer la confiance et la satisfaction de l'utilisateur. Le feedback se doit d'être en temps réel et sans aucune ambiguïté.
Lisibilité
"Les caractéristiques lexicales de présentation des informations sur l'écran doivent faciliter la lecture de ces informations." Les informations présentées à l'utilisateur doivent être compréhensibles. Elles doivent donc être adaptées à l'utilisateur, mais aussi être adaptées au média (la lecture sur écran est différente de celle sur papier), afin de ne pas susciter de fatigue ou d'ennui. Ex.: taille de police adéquate, contraste fond/texte, espacement entre les mots, interlignes, taille des blocs de texte, mais aussi contraste suffisant entre le contenu de la page et la barre de navigation, etc.

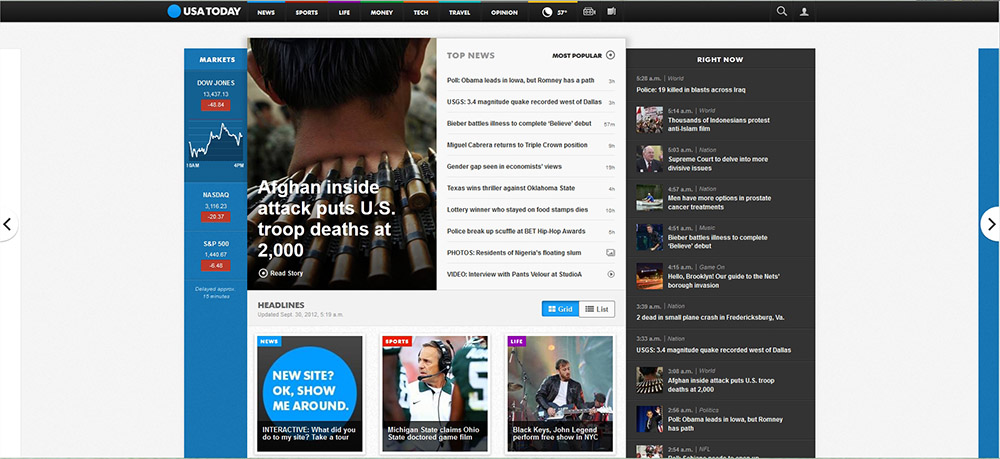
Le site UsaToday, dispose d'une excellente lisibilité: les contrastes sont forts, le texte gris sont fond blanc fatigue moins les yeux que le texte noir, les blocs sont aérés.

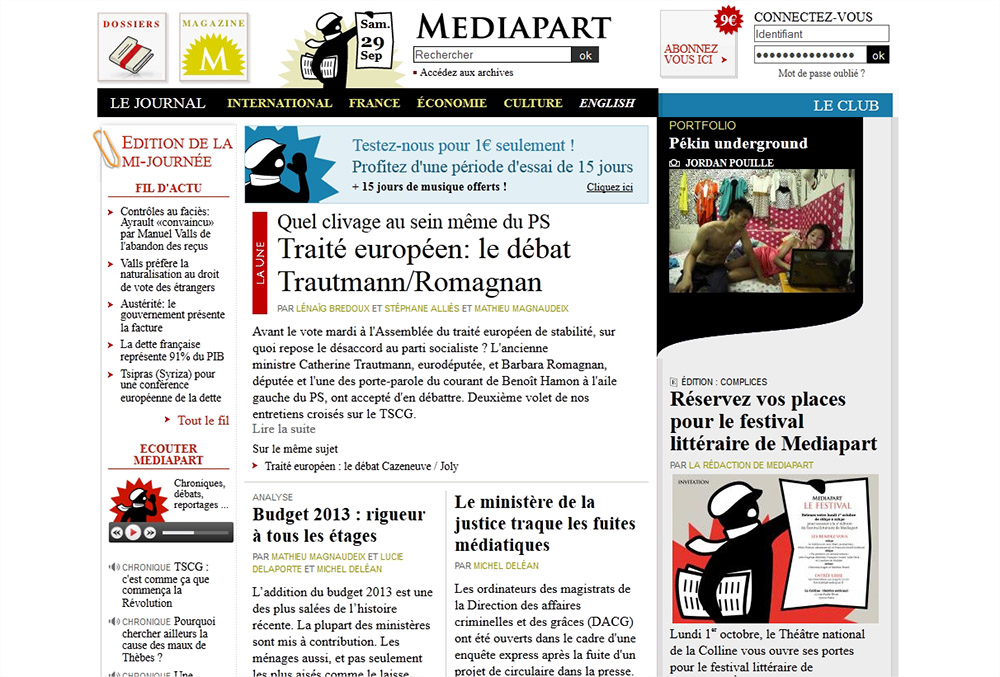
En revanche Mediapart pourrait revoir sa copie. L'utilisation d'une police à empâtement est peu adaptée à la lecture sur écran. De plus la police est ici la même pour les titres comme pour le contenu des articles, les titres ne sont pas en majuscule, les blocs de textes sont très resserés.
Charge de travail
Ce critère AFNOR correspond aux règles de Rapidité et d'Organisation visuelle énoncées par Amélie Boucher. Pour l'utilisateur, il s'agit de faire le moins d'effort possible pour atteindre son but, avec un maximum de confort ou de plaisir, et surtout dans un minimum de temps. C'est à l'interface de supporter le travail ou la réflexion de l'utilisateur, en lui évitant toute démarche inutile ou informations non pertinentes. Comme disent nos amis anglosaxons: "Less is more"! La Charge de travail comprend deux sous-critères :
Brièveté
Ce critère AFNOR correspond à la règle de Rapidité chez Amélie Boucher. "Limiter autant que possible le travail de lecture, d’entrée et les étapes par lesquelles doivent passer les utilisateurs." Bref, l'internaute ne doit pas perdre de temps. Deux notions participent de la brièveté:
Concision La concision concerne les éléments de l'interface pris un par un. Il s'agit de limiter pour chaque paquet d'information l'effort à fournir par l'utilisateur. On doit donc présenter l'information de façon claire et adaptée à ce que connaît l'utilisateur dans le monde réel. Finalement, c'est l'art d'aller à l'essentiel.

Le site hoynebrewing.ca présente ses variétés de bières au travers d'une navigation simple et intuitive.
Actions minimales Pour satisfaire à ce critère, on doit éviter de solliciter une action inutile et fournir des raccourcis. Le nombre d'étapes d'une procédure doit être limité pour que l'utilisateur puisse accomplir sa tâche le plus rapidement possible.

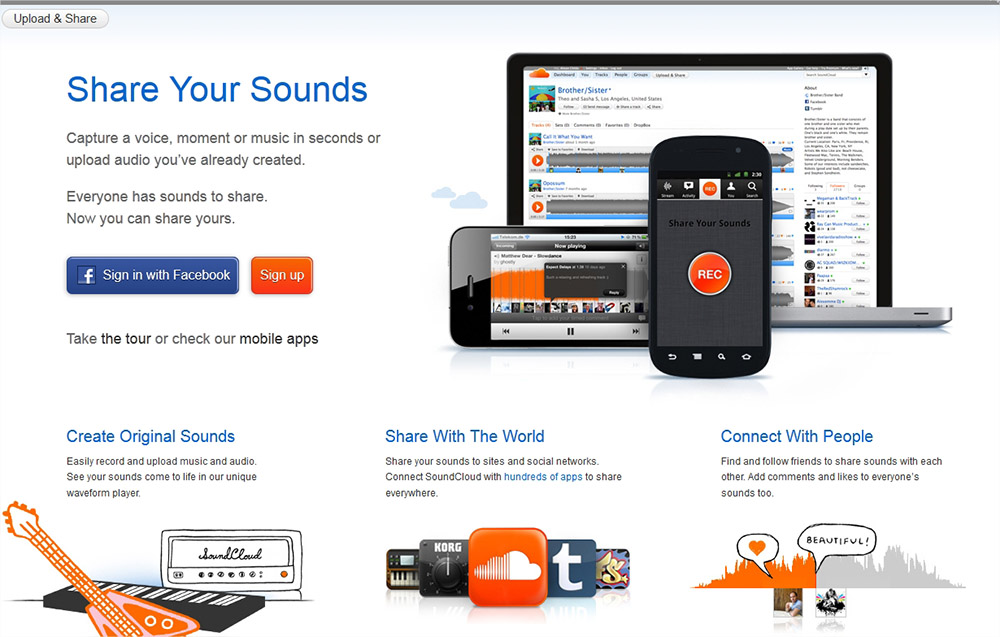
Sur Soundcloud, et sur plus en plus de sites en général, il est désormais possible de s'inscrire sans créer de compte, mais en utilisant son compte facebook. Cela évite à l'utilisateur les étapes, rébarbatives à la longue, de création d'un compte.
Densité informationnelle
Ce critère AFNOR correspond à la règles d'Organisation visuelle chez Amélie Boucher "Limiter le nombre d'informations présentées en même temps." Limiter la charge de travail, c'est aussi se poser la question de la pertinence des contenus présentés à l'utilisateur. L'utilisateur ne peut choisir efficacement que parmi un nombre d'informations restreint. On tâchera donc de réduire au maximum la charge informationnelle.

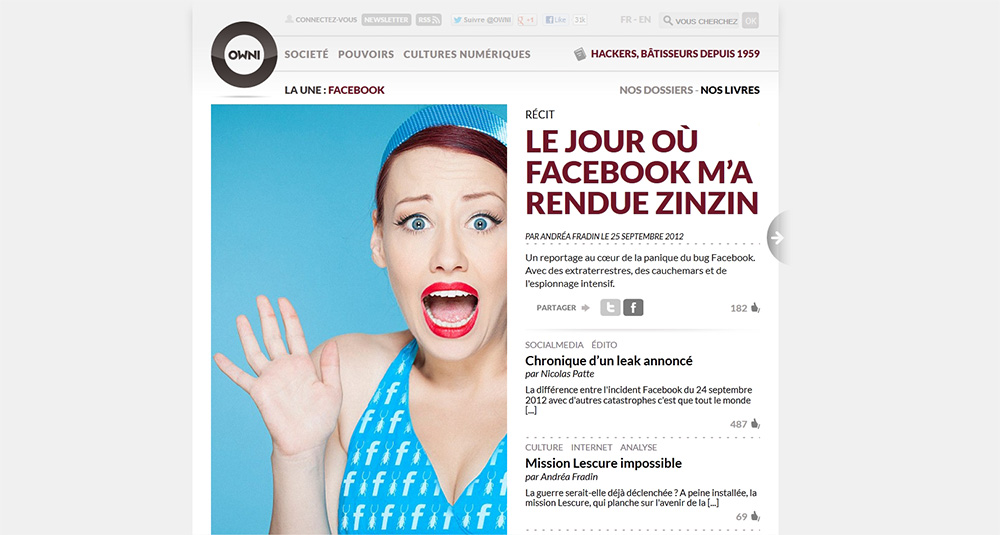
La page d'accueil d'Owni.frse limite (pour la partie haute) à la une du jour: une image ou illustration en lien avec le titre principal, et deux titres secondaires. Cela permet de ne pas surchager la page avec les informations des unes des jours précédants, qui en fait sont accessibles rapidement grâce aux flèches latérales.

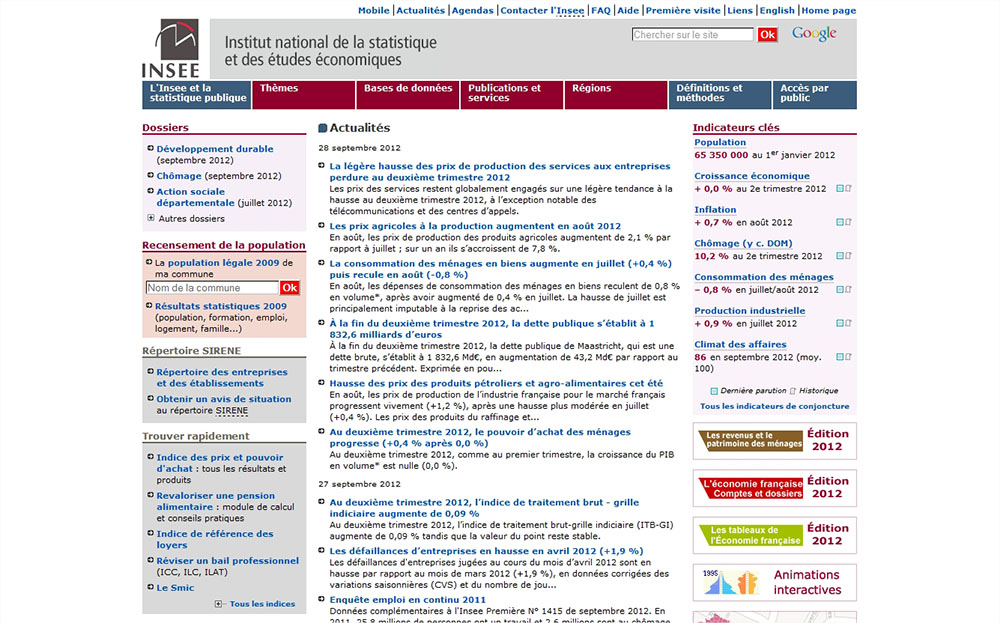
La page d'accueil du site de l'Insee n'est pas "aérée". Les blocs de textes ne sont pas suffisament espacés, et ils se ressemblent tous du fait de l'utilisation du bleu, que les blocs se trouvent au centre comme sur les côtés.
Contrôle explicite
Ce critère AFNOR correspond à la règle de Liberté énoncée par Amélie Boucher. "Prise en compte par le système des actions explicites des utilisateurs et le contrôle qu'ont les utilisateurs sur le traitement de leurs actions." L'utilisateur s'attend à ce que le système lui obéisse, il faut donc que toute action du système corresponde à une demande explicite de l'utilisateur. La Contrôle explicite comprend deux sous-critères:
Actions explicites
La relation entre les actions de l’utilisateur et les réponses du système doit être explicite. "Le système doit exécuter seulement les opérations demandées par l’utilisateur et pas d’autres et ce, au moment où il les demande." Pour cela, l'utilisateur doit être prévenu des conséquence de ses actions. Si l'utilisateur n'a rien demandé, le système ne doit pas lui imposer des actions contre sa volonté.

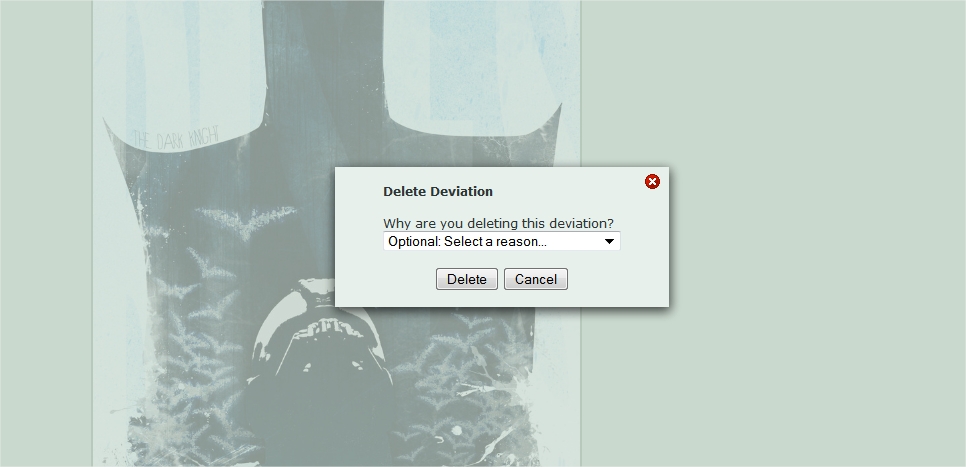
Deviantart est un site communautaire qui permet de se créer un espace sur lequel on peut poster des créations numériques en tout genre (appelées "Deviations"). Cela paraît évident, mais lorqu'on clique pour supprimer une de ces "deviation", une fenêtre s'ouvre pour demander la raison de cette suppression, et permet de revenir en arrière si la manipulation était une erreur ou bien si l'on change d'avis.

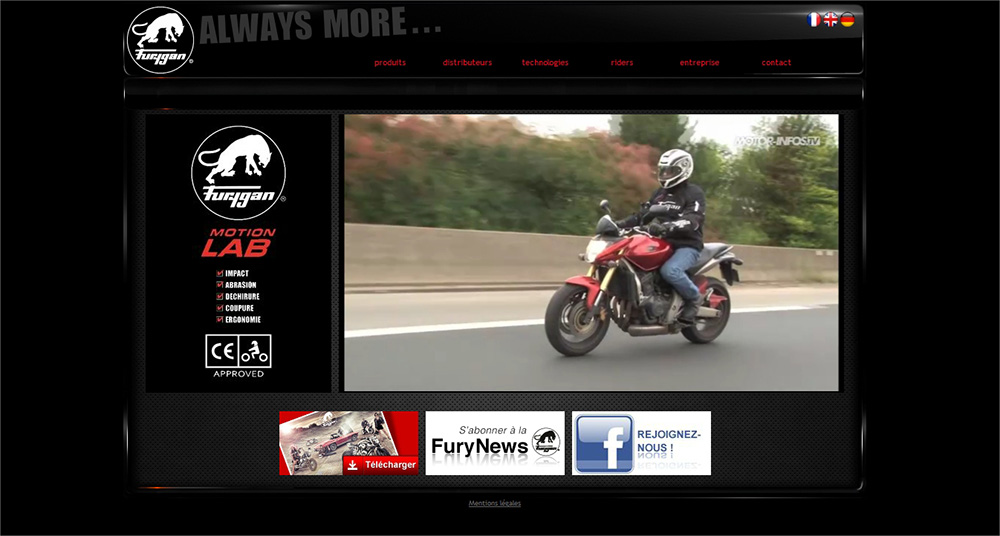
Lorsqu'on arive sur le site de Furygan, une vidéo se lance d'elle-même automatiquemen. De manière générale,
Contrôle utilisateur
"L’utilisateur doit pouvoir contrôler le déroulement (ex.: interrompre, reprendre) des traitements informatiques en cours." L’absence de contrôle est une source d’insatisfaction majeur côté utilisateur. Celui-ci doit avoir le sentiment qu'il comprend l'interface et possède le contrôle sur les actions du système.

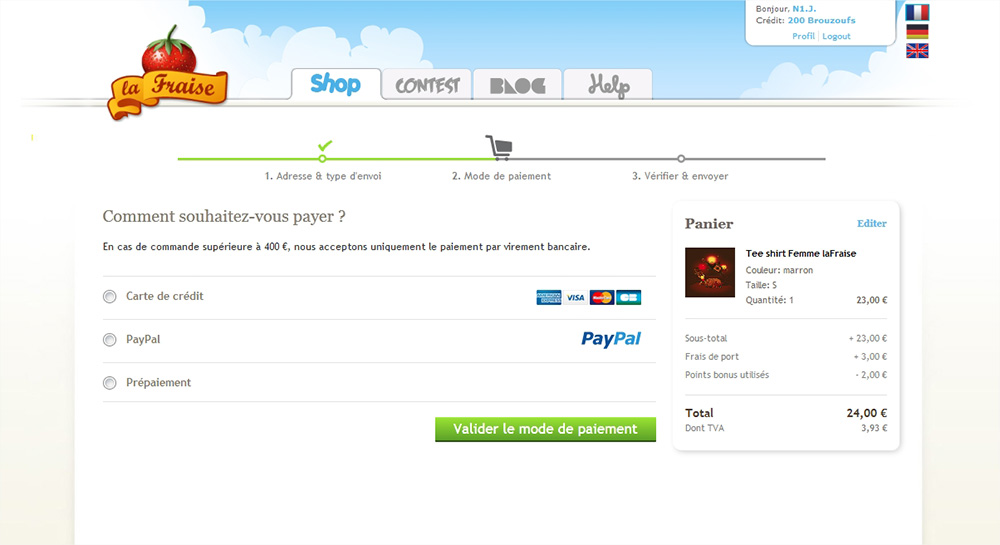
Le contrôle utilisateur est particulièrement important sur les sites d'achat. Le système doit placer l'internaute dans les meilleurs conditions possible si l'on souhaite qu'il dépense son argent. La plupart des sites marchand l'on bien compris, et propose comme sur le site Lafraise.com, une vue du déroulement de l'acte d'achat. Ici par exemple, une fois arrivée sur la page "mode de paiement", on a toujours la possibilité de revenir à la page "adresse & type d'envoi".

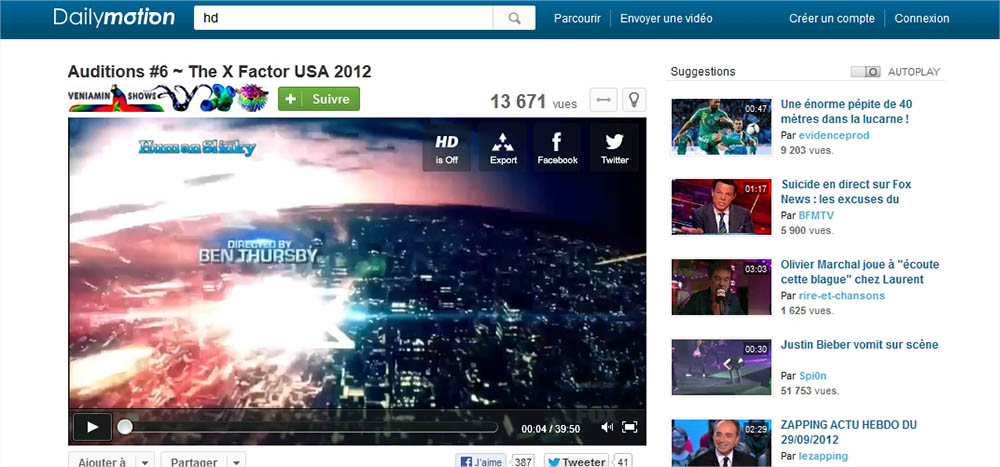
Sur le site Dailymotion, le chargement des vidéos, lorsqu'elles sont longues ou bien que l'on dispose d'une connexion un peu trop lente, est problématique. La vidéo se charge par à-coups: elle se lance, s'arrête, se lance, s'arrête, et ainsi de suite, sans que l'on puisse accéder au bouton de pause. L'utilisateur n'a pas le contrôle.
Adaptabilité
"Capacité [du système] à réagir selon le contexte, et selon les besoins et préférences des utilisateurs." L'Adaptabilité comprend deux sous-critères:
Flexibilité
"Moyens mis à la disposition des utilisateurs pour personnaliser l’interface afin de rendre compte de leurs stratégies ou habitudes de travail et des exigences de la tâche." Entre autre, il s'agit de donner à l'utilisateur la possibilité d'arriver à un même résultat de différentes façons.

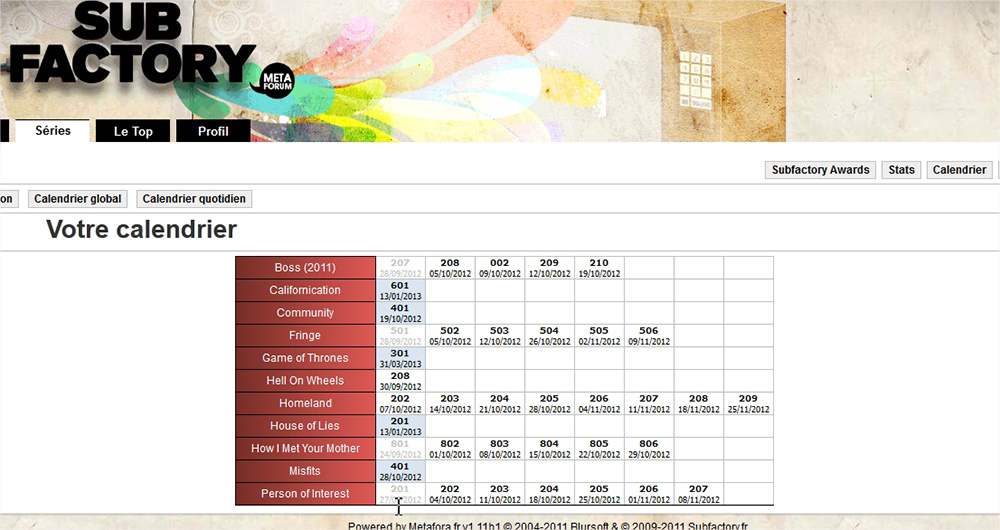
Sur le site Subfactory, une interface spéciale est disponible pour les internautes inscrits, leur permettant de composer leur propre calendrier de leurs séries télévisées préférées, et de le retrouver sans effort à chaque fois qu'ils se connectent sur le site. Les utilisateurs ne disposant pas de compte peuvent aussi accéder aux dates de diffusion des séries qui les intéressent, mais ne pourront pas personnaliser l'interface, et devront donc se renseigner série après série.

Le site d'Atol les opticiens, propose un site au contenu dense, où la taille du texte est très petite. Il n'y a pas la possibilité, grâce à un bouton spécifique, d'augmenter la taille de caractères, ce qui est un comble pour un site dont la cible a probablement des problèmes de vue.
Prise en compte de l'expérience de l'utilisateur
Ce critère AFNOR correspond à la règle de Conventions énoncée par Amélie Boucher.
"Moyens mis en œuvre pour respecter le niveau d’expérience de l’utilisateur." Les internautes ayant des profils différents, des niveaux d’expérience différents, le système doit s'adapter au comportement de chacun, que cela soit les utilisateurs novices comme les utilisateurs confirmés.

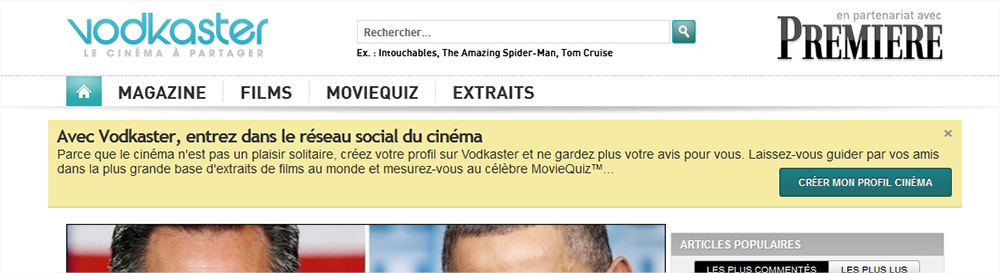
Le site Vodkaster prend en charge les nouveaux venus, à l'aide de bulles d'aides différentes en fonction de la page sur laquelle on se trouve. Ces fenêtres sont refermables, et n'apparaissent plus pour les utilisateurs inscrits déjà familiers avec le site.
Gestion des erreurs
Ce critère AFNOR correspond à la règle Gestion des erreurs énoncée par Amélie Boucher.
"Moyens permettant d’une part d’éviter ou de réduire les erreurs, et d’autre part de les corriger lorsqu’elles surviennent. Les erreurs sont ici considérées comme des saisies de données incorrectes, des saisies dans des formats inadéquats, des saisies de commandes avec une syntaxe incorrecte, etc." Partez du principe que tout le monde fait, et fera, des erreurs. Il s'agit alors de trouver comment s'en protéger, d'avertir qu'il y a eu erreur, et de corriger ces erreurs. La Gestion des erreurs comprend donc logiquement les trois sous-critères suivant:
Protection des erreurs
"Moyens mis en place pour détecter et prévenir les erreurs d’entrées de données ou de commandes ou les actions aux conséquences néfastes." Le système doit être à même de pouvoir détecter une erreur de la part de l'utilisateur, ou bien une action de l'utilisateur qui pourrait avoir une conséquence néfaste, non voulue. Dans tous les cas il vaut mieux détecter l'erreur avant la validation, de façon à ne pas perturber le bon déroulement de la tâche en cours.

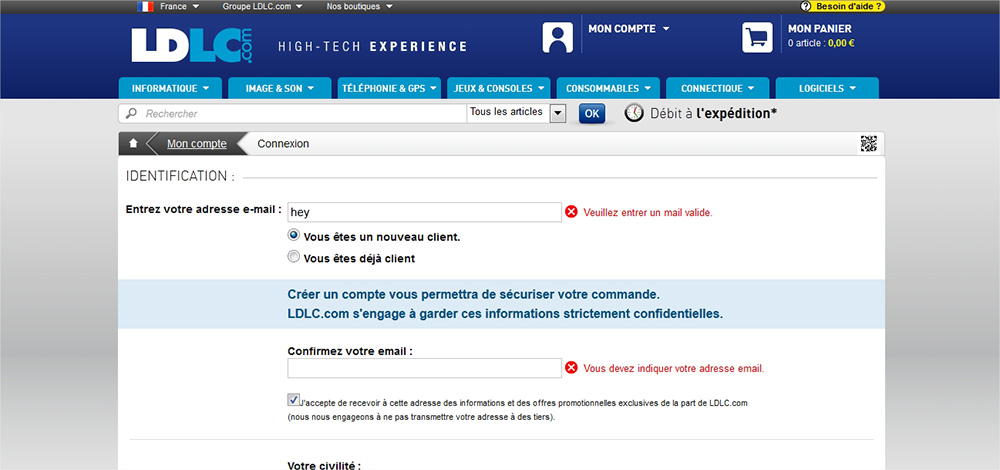
La création de compte passe nécessairement par le remplissage d'un formulaire. Sur LDLC, les champs sont vérifiés par le système au fur et à mesure qu'on les remplit. Si une erreur apparaît (faute de frappe, format d'adresse mail incorect, etc), une croix rouge et un message s'affiche en face du champs concerné. Tout ceci se fait bien sûr avant la validation du formulaire.
Qualité des messages
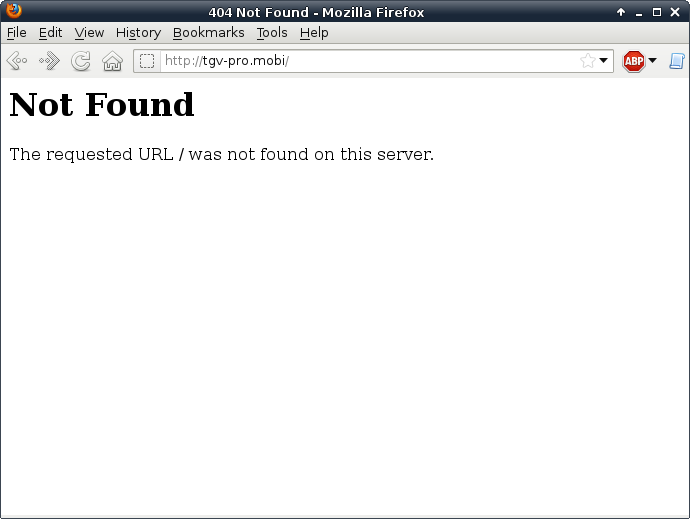
"Pertinence, facilité de lecture et exactitude de l’information donnée aux utilisateurs sur la nature des erreurs commises (syntaxe, format, etc.) et sur les actions à entreprendre pour les corriger." Un message d'erreur n'est pas une notice technique ardue et incompréhensible pour le commun des mortels sur la nature de l'erreur. C'est une information précise mais simple, si possible dans la langue de l'utilisateur, qui lui permet de comprendre pourquoi il a fait une erreur, quelle en est la nature et comment il est possible de la corriger. Un exemple emblématique de ce critère est la page d'erreur 404 (ci-dessous à droite, une page d'erreur 404 classique).

Personnaliser les pages d'erreur 404 est un moyen original de communiquer sur ce type d'erreur. Cela permet surtout de ne pas terrifier les internautes novices. Le site Bonjour404.fr recence ces pages plus originales les unes que les autres.
Correction des erreurs
"Moyens mis à la disposition des utilisateurs pour leur permettre de corriger leurs erreurs." Une erreur facile à corriger entraînera moins de désagrément qu'une erreur qu'on pourrait qualifier de "définitive", et qui elle risque de faire quitter l'internaute du site. Il s'agit pour le système de guider l'utilisateur dans la correction de son erreur.

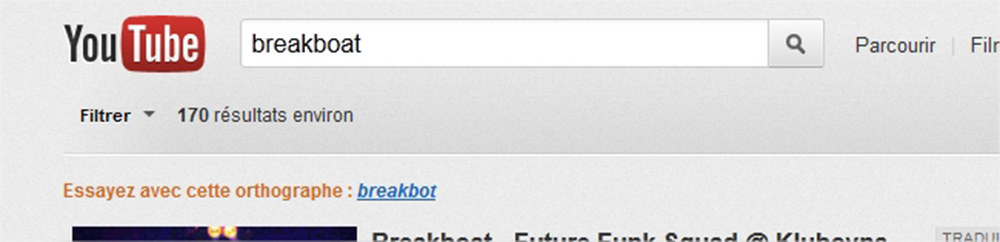
Sur Youtube, le site nous indique qu'il se pourrait qu'on ait mal orthographié les mots dans notre recherche, et nous propose d'essayer avec une nouvelle orthographe.
Homogénéité / Cohérence
Ce critère AFNOR correspond à la règle de Cohérence énoncée par Amélie Boucher.
Pour Amélie Boucher "Juger de l'homogénéité d'une interface c'est s'intéresser à tous les aspects de cette interface, du global au particulier." Les choix de conception doivent être cohérents, au sein d'une même page mais aussi tout au long de la navigation. Le vocabulaire utilisé pour désigner un élément ne doit pas changer au fil des pages, le format global de présentation des pages ne doit pas (trop) varier, la ou les barres de navigation ne doivent pas changer de place durant la navigation, etc. L'internaute doit pouvoir se reposer sur des repères, sinon il risque de se sentir perdu. Amélie Boucher fait cependant une remarque importante lorsqu'on a ce critère de cohérence en tête: "L'utilisateur ne doit pas confondre deux éléments parce qu'ils se ressemblent. La recherche de la cohérence ne doit donc pas faire oublier que l'hétérogénéité est souvent pertinente et qu'on doit aussi la travailler." Les critères de Cohérence et de Distinction entre items doivent donc être pensés en parallèle.

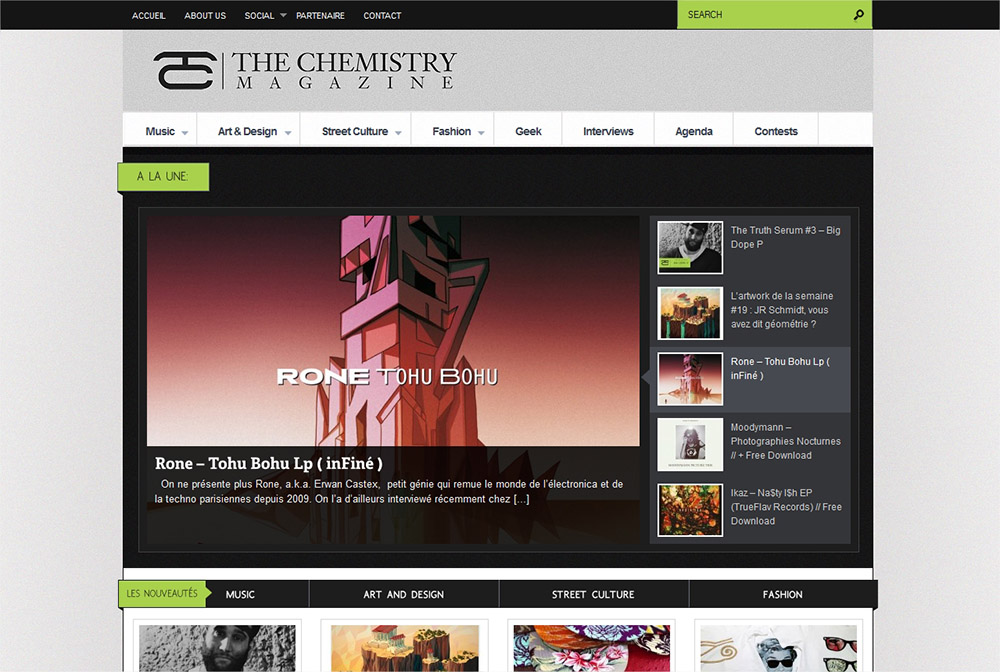
TheChemistry est un magazine en ligne autour de la musique, le design sous toutes ses formes, la mode et la street culture. Composé de nombreuses rubriques et sous rubriques aux sujets bien différents, le site est composé de 3 gabarits différents: un pour la page d'accueil, un pour les pages listants tous les articles d'une rubrique, et un pour les pages d'articles. Ceci conforte l'internaute dans sa navigation.
Signifiance des Codes et Dénominations
Ce critère AFNOR correspond à la règle de Convention énoncée par Amélie Boucher.
"Adéquation entre l'objet ou l'information affichée ou entrée, et son référent." On observe désormais sur le web des codes, des conventions, des standards qui nous sont devenus familiers: l'icône de loupe dans les barres de recherche, le lien d'inscription en haut à droite, le logo du site en haut à gauche... Il s'agit de parler le langage de l’utilisateur. Tous les éléments que l'utilisateur doit interpréter doivent être explicites. On doit donc travailler à la fois sur le texte et sur les représentations visuelles d'un concept.

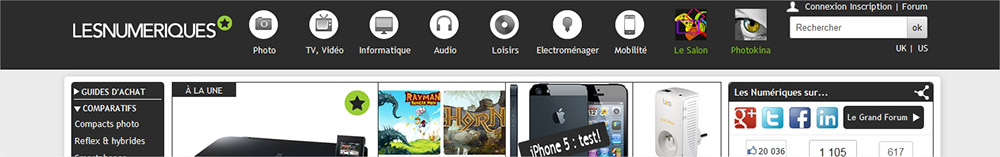
Le site Les numériques associe du texte à des icônes. Ceux-ci sont déjà très explicites, mais le texte permet à certains de prendre une nouvelle dimension, plus large. C'est le cas par exemple avec "Mobilité". Le mot tout seul est très large, mais associé à l'icône du téléphone on à déjà une idée plus précise. L'icône toute seule aurait cependant renvoyé uniquement à la catégorie téléphone portable.
Compatibilité
Ce critère AFNOR correspond à la règle d'Accessibilité énoncée par Amélie Boucher.
"Accord entre les caractéristiques des utilisateurs et des tâches, d'une part, et l'organisation des sorties, des entrées et du dialogue d'une application donnée, d'autre part. Concerne également le degré de similitude entre divers environnements ou applications." Ce critère est en réalité très large. Cependant un point qu'on peut souligner est le fait que l'utilisateur final ne dispose pas nécessairement du même environnement technologique que le concepteur. Ce dernier doit donc vérifier que le site qu'il développe est compatible avec tous les navigateurs et leurs différentes versions, qu'il s'affiche correctement dans toutes les résolutions, avec les vitesses de téléchargement faibles…

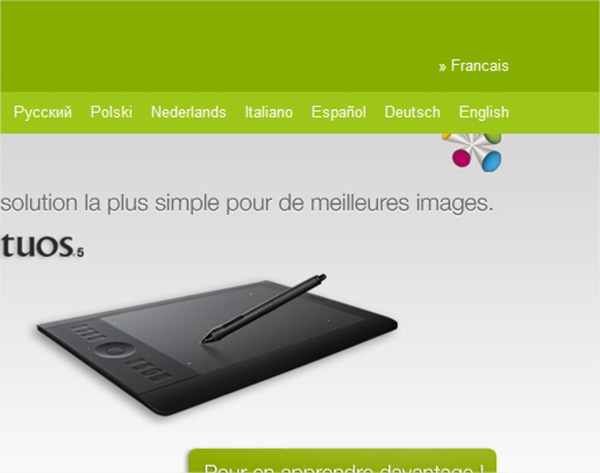
Le site de Wacom s'adapte à la langue de l'utilisateur, qui peut sélectionner celle de son choix, le site étant traduit dans 8 langues différentes (il s'agit en fait de la version "europe" du site).
Satisfaction de l'internaute
Règle énoncée par Amélie Boucher.
"Micro-fonctionnalités sur mesure qui démarquent le site de façon positive. Il faut attribuer une grande importance à l'esthétique et à l'expérience utilisateur globale : un site est plus facile à utiliser s'il est beau."

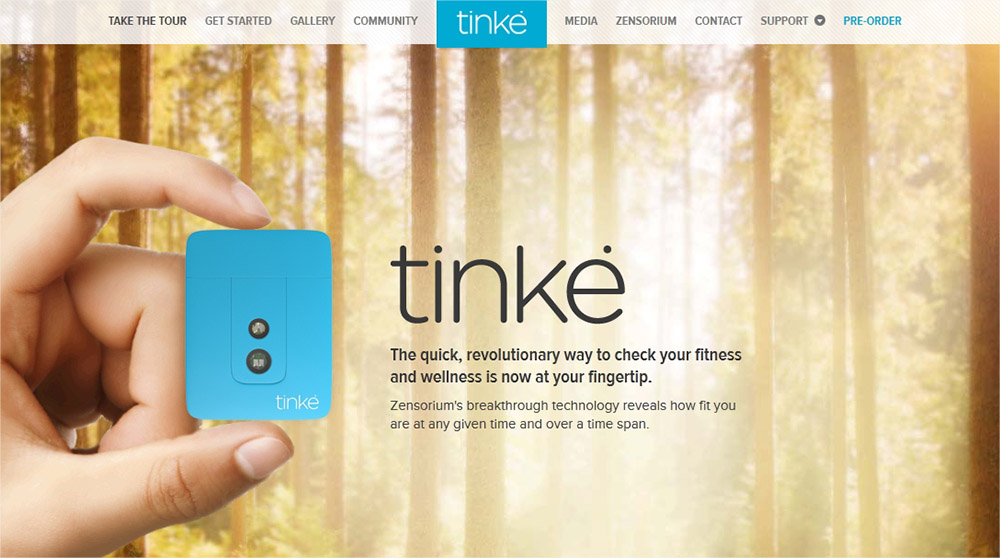
Un site comme Tinké, visuellement très réussi, aux animations inventives et à la navigation simple et intuitive, devient expérience de navigation, donc mémorable.